Custom Storyline 360 blocks and HTML snippets are a great way to add interactivity to Articulate Rise courses. You’ll end up with professional training for your corporation!
Articulate Rise courses are perfect for delivering professional training.
Learners can interact with your course through an easy-to-use navigation menu, by scrolling, reading, and watching.
However, sometimes you need more interactivity. To do so, we started looking for solutions and found Maestro’s tool: Mighty.
Not only that but we also used Rive and Figma’s Dualite!
It has helped us optimize development time and be more creative.
We’ll guide you through how to make professional training courses via:
- Mighty, a Chrome extension
- HTML snippets and custom code
- How to add these discoveries to Articulate Rise courses
We’re pretty sure we haven’t found everything Mighty has to offer. We want to encourage the eLearning community to try it out too!
Let’s dive in.
Design professional training courses with Mighty
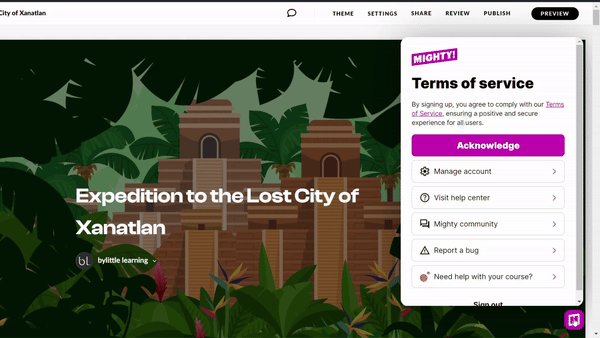
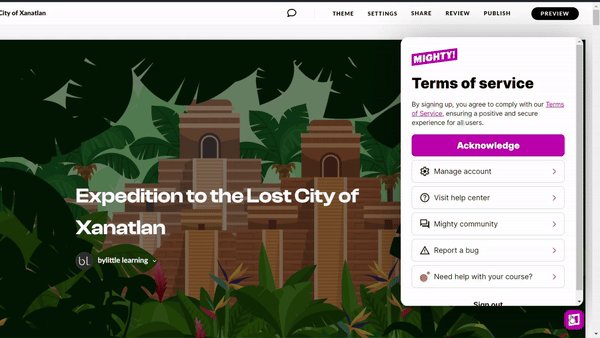
Yes, Mighty is a Chrome extension. That means it works alongside your Articulate account and helps you personalize your Rise courses!
Using the tool is pretty simple. Once you’ve added the Mighty extension to your Chrome browser, you’ll notice a distinctive “M” icon appearing within your Articulate Rise courses. You can now access Mighty whenever you want.

Anything Mighty offers is found in the toolbar, flagged with a bright magenta color.
The best news? The majority of things can be more personalized with it – almost all Articulate Rise blocks have the option to be modded by Mighty.
Your courses will look more professional thanks to these additional settings.
The text toolbar also includes new things! Our favorite is the color picker, so you’re able to change the typography while editing.

The majority of things can be more personalized with Mighty. In fact, you can take advantage of new gradients, transitions, border-radius preferences for buttons… And way more. You’ll be able to create a truly unique and engaging learning experience.
Personalize your Articulate Rise courses with Mighty
Sometimes, corporations have their own needs. Also, sometimes you don’t have a large enough budget to spare.
This is exactly where you need to add specific interactions without using Storyline 360. Mighty allows you to design professional training courses!
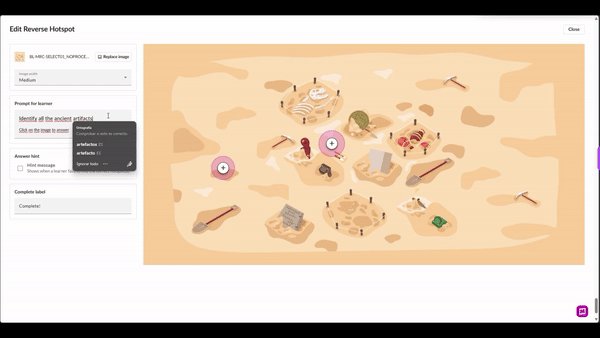
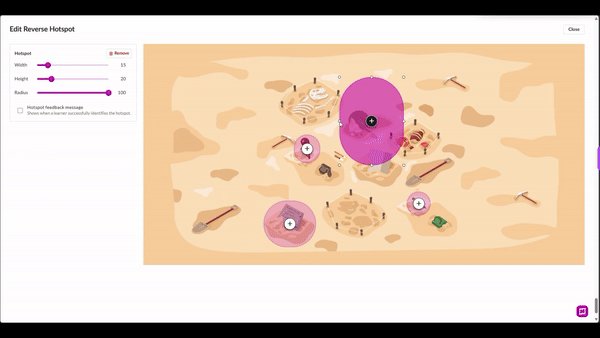
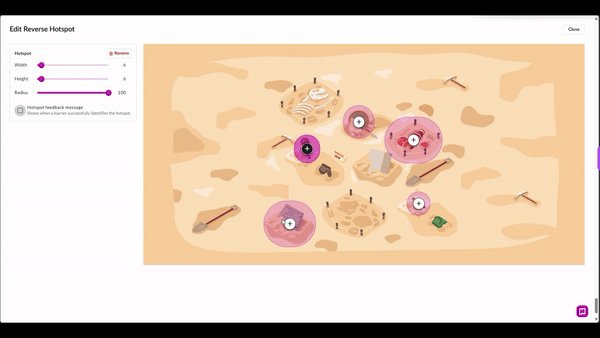
There are reverse hotspots that really help the learner to “lean in” and take some extra time on the content you want them to learn.
We don’t recommend you to overuse these elements, though – make sure to use them strategically!
We found that Mighty allows you to reduce the hotspot area, so the radius is more tailored to creating professional training courses.

HTML snippets & custom code with Rive and Figma
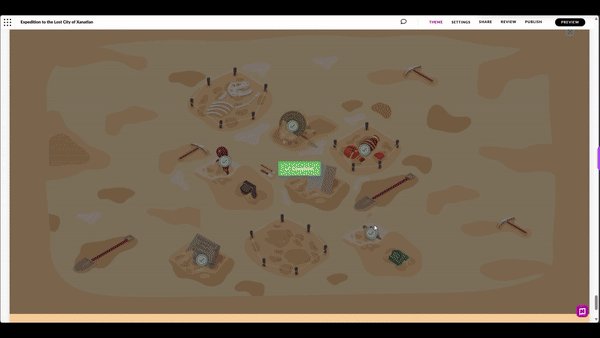
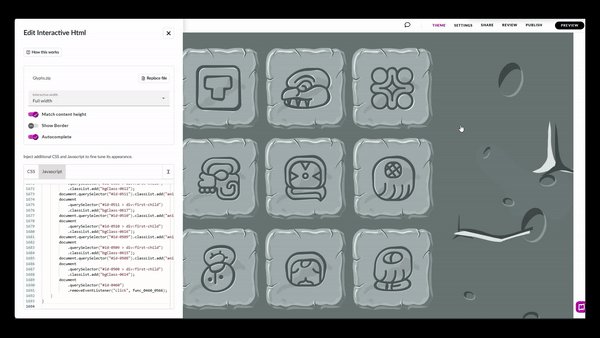
We also thought of adding animations but with a twist. This was the perfect opportunity to try out Rive to enhance our Articulate Rise courses.
After developing this custom animation, the whole point was for the user to interact while hovering and clicking the elements.
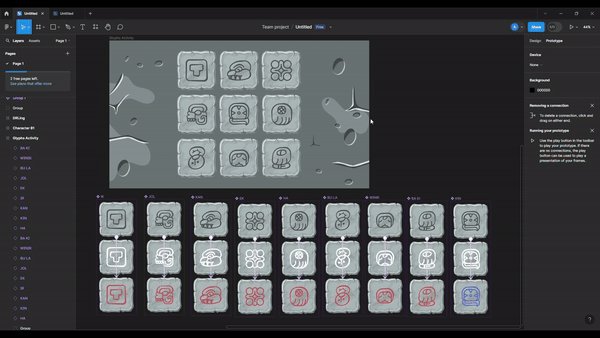
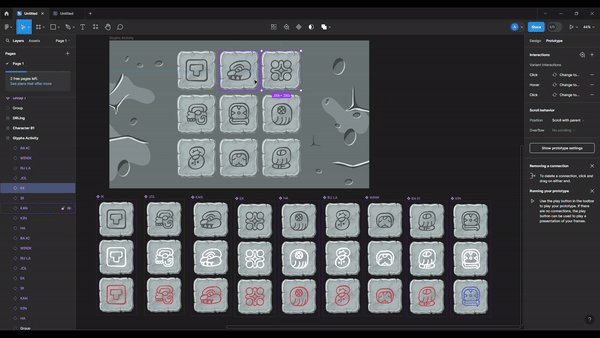
We designed it and animated it but were still wondering what the next step should be.

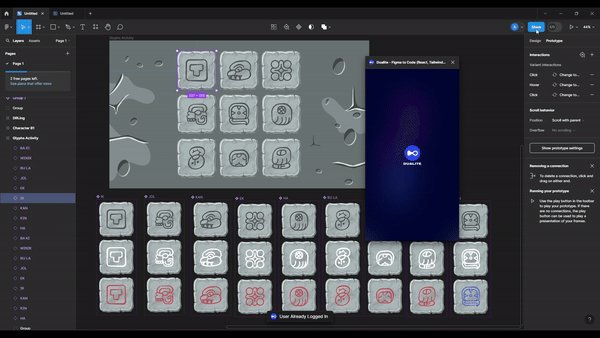
That’s where we found Dualite, a design-to-code tool that has clean React, HTML/CSS, and Javascript code.
This was especially helpful because it bridges the gap between design and development, saving crucial time.
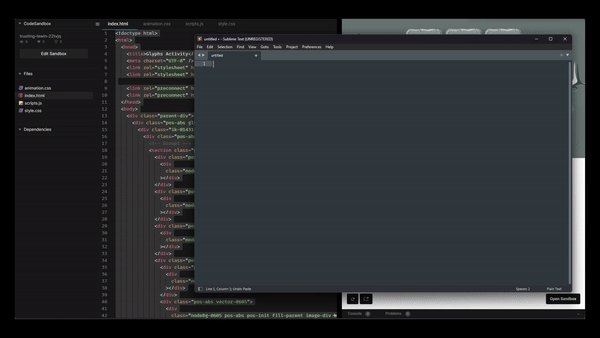
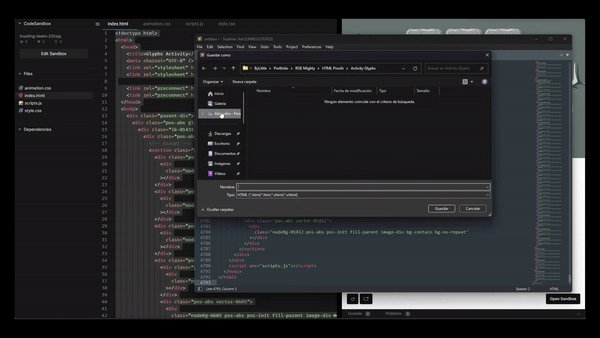
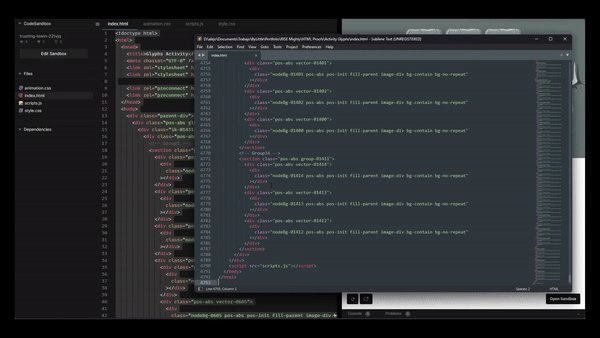
That’s exactly how we could add HTML snippets for custom code sections in Articulate Rise. As you can see, with a few simple clicks we managed to have a fully functional code, ready for us to import to our training course.

We managed to code our way to better training with this amazing tool!
This allowed us to add hover and click interactions we could not have done before.
Personalized and professional training courses
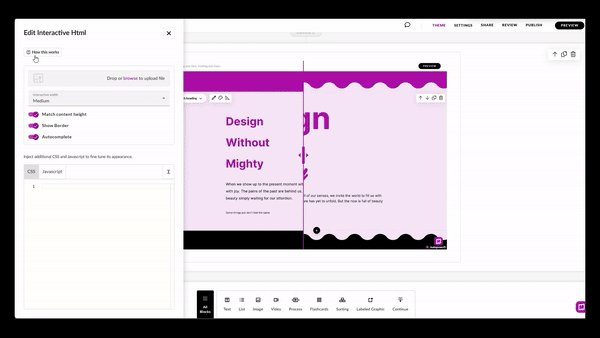
After our internal developer crafted the code, they just zipped the code, dragged and dropped it, and inserted it into the interactive HTML block.
See how simple it is?

The result: engaging and professional training courses.
By effectively utilizing interactive blocks, your Articulate Rise courses will come alive. Your learners won’t glaze over essential, corporate training.
This is extremely important for content-heavy training courses.
It’s worth investing in animation, custom blocks, and engaging interactions so your learning and development stick for years on end, positively impacting your ROI.

We made a portfolio piece combining everything we’ve learned so far. Check it out:





